Design Statement
How can we design a digital experience that promotes discovery for the user, but also preserves the tone and intentionality of the founders and contributors to the archive?
Working on our UX project for The Amplification Project this quarter was not only an exciting opportunity to meet with a range of impressive users, but also the perfect capstone to apply the concepts we learned in DH 250: UX Design last quarter. In the beginning of the quarter we were able to organize half a dozen user interviews which helped me refine my user interviewing skills and ability to create an interviewing script to follow. I personally find that talking with users can be one of the most challenging aspects of a UX project because you have to learn how to ask the right questions to get valuable information from your users, while also avoiding any personal bias about the project. By iterating through user interviews and usability testing in the first half of the project, I felt my interviewing skills improving and it became easier to capture insights from users.
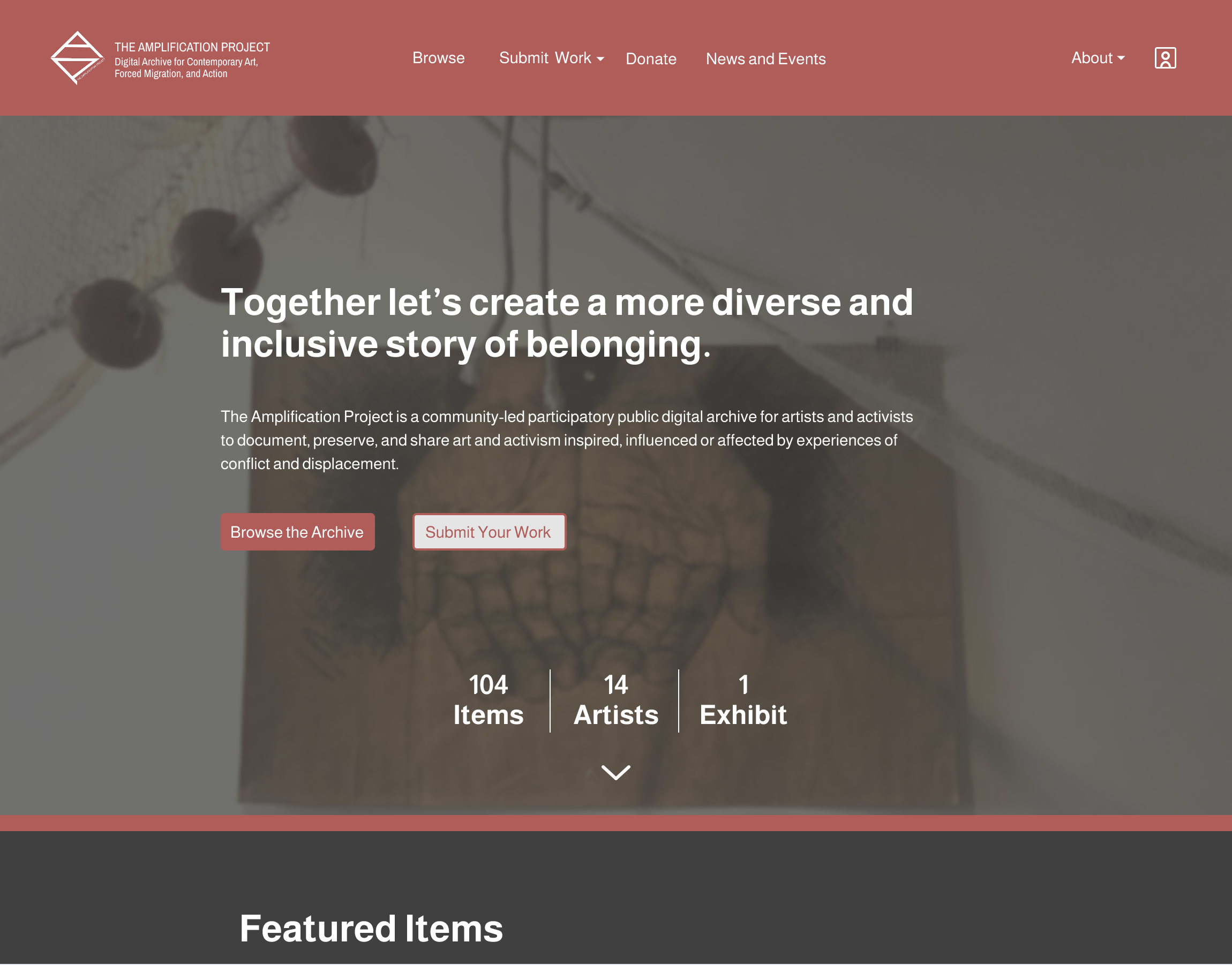
In comparison to the UX Design course last quarter, I felt there were more opportunities to synthesize user feedback into this project and leverage data points we captured from users in the beginning. Many of the enhancements we came up with for the new website came directly from stakeholders and other users. For example, in class Kathy had celebrated reaching 100 items in the archive which inspired us to include a call-out on the homepage with summary statistics about The Amplification Project. One of our users suggested we include a tooltip for the submission pages to clear up any confusion for the user, which we thought was a great idea too. Another user encouraged us to consider including an image of the artist (or their work) on their biography page because it brings more humanistic elements to the artist’s page and makes the artist easier to connect with. Other users helped point out current features that were confusing or needed updated which helped guide our design later in the project. In the second half of the project, we had a very streamlined process for incorporating everyone on our team’s ideas into one cohesive design, which I thought was really impressive and surprising.

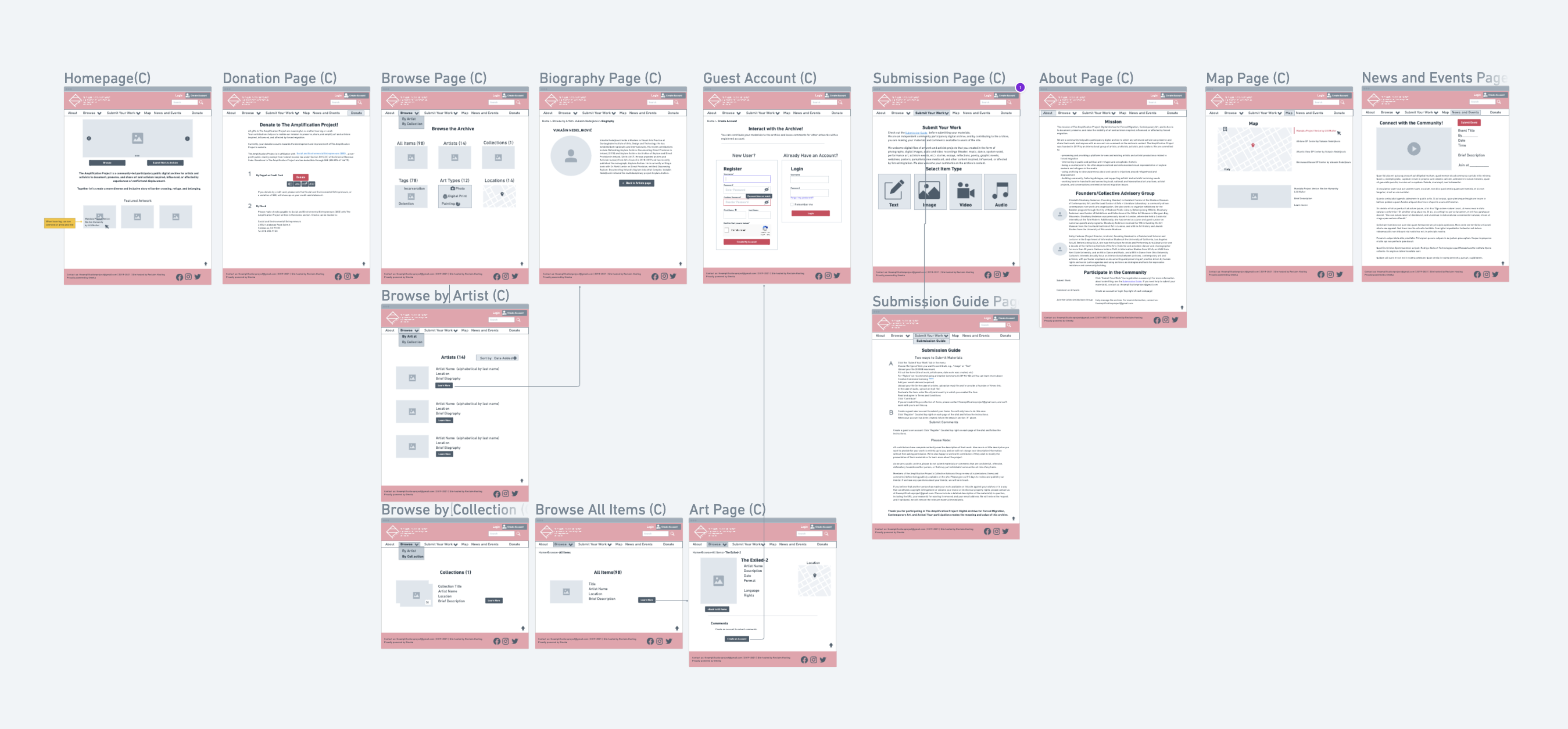
Wireframes
Using a tool called Whimsical, we each created our own low-fidelity prototype based on our findings from the user interviews and user flows.

User Research
We conducted a series of 8 remote interviews over Zoom with stakeholders and target users who would normally browse an archive like The Amplification Project.

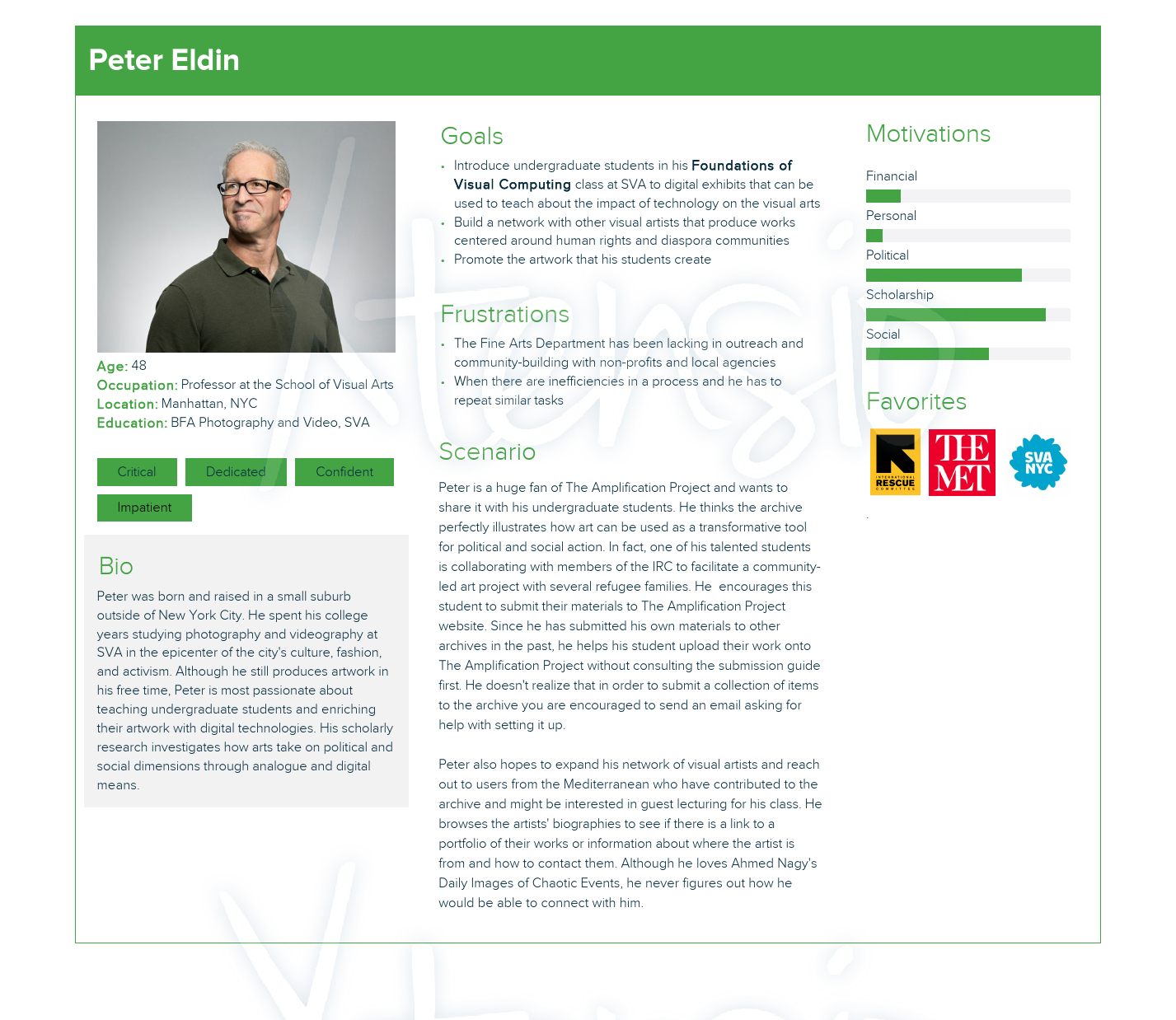
Personas and Scenarios
Storytelling is a critical part of user research and design, so we created user personas to help us empathize with users and better understand the various situations that would drive them to the archive.

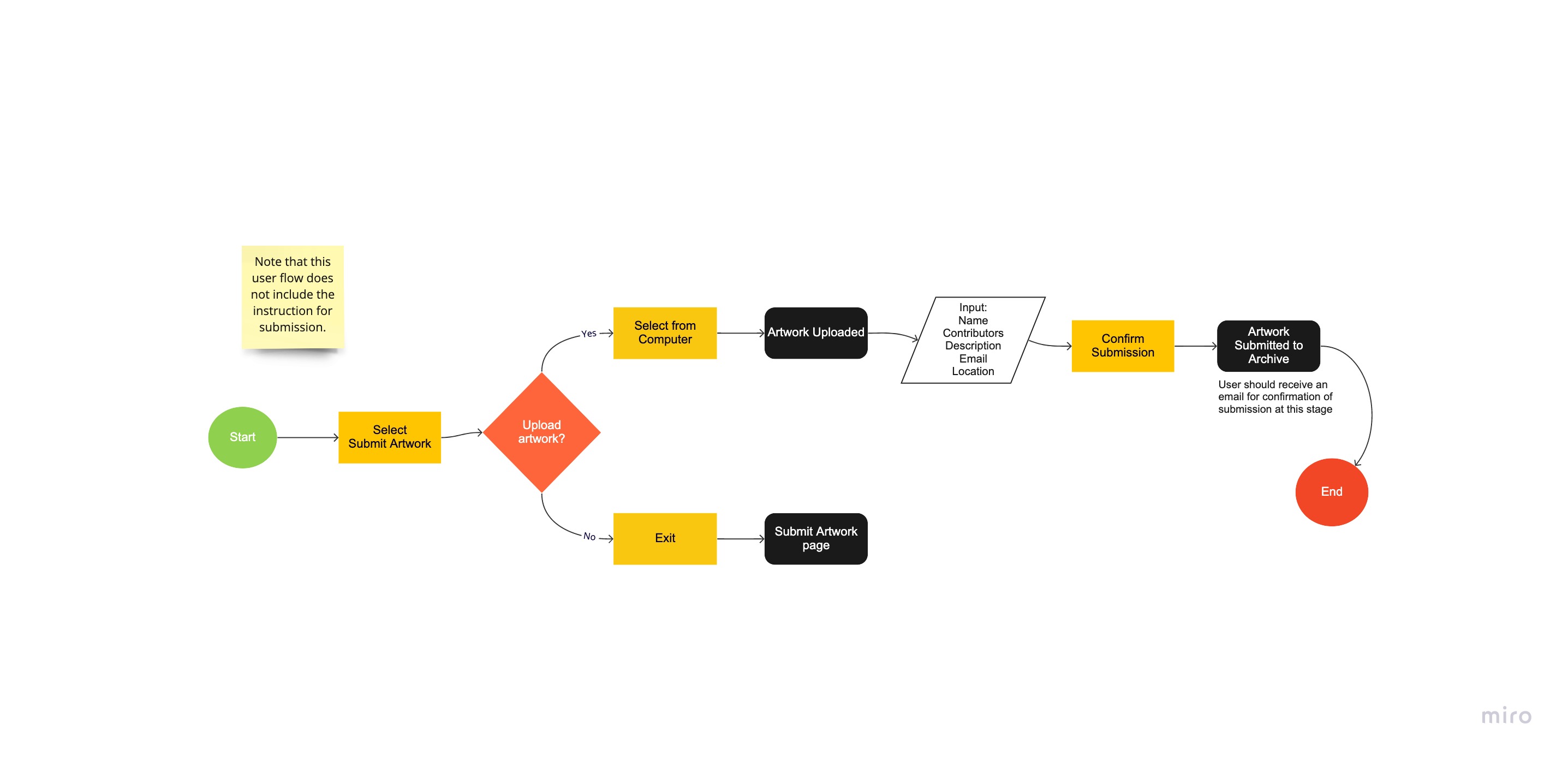
User Flows
Using Miro, our team created user flows for the most common tasks that a user would try to accomplish with the archive. This included:
- Contributing their own materials
- Creating a guest account to browse the archive
- Finding the biography of an artist
- Finding an item within the collection
- Making a donation to The Amplification Project

High-Fidelity Prototype
In conclusion to this project we delivered a high-fidelity prototype that was designed using Figma.
The interactive high-fidelity prototype can be found at the bottom of this page!